Hi 👋 , I hope all of you are doing good, so Constructor Functions, basically those are just functions with some extra layers added to them which helps in Inheritance which in turn has a lot of benefits. Sounds intimidating? I will make it easy for you.
It has this name mostly because some popular languages have a concept called classes and inside that, there is a function called constructor function. When you create an instance of that class the constructor function is the first thing that gets executed.
A Constructor basically creates objects for us but there is a twist (which I will explain later). To understand this there are basically two core concepts involved one of them is the new keyword which I will tell you right now, in a few moments and the other one is the this keyword which you can find over here.
Let me give you an example -
function Person(name){
this.name = name;
this.talk=()=>{
console.log(`Hi, my name is ${this.name}`)
}
}
const me = new Person('Mihir')
console.log(me)
me.talk()
You might be thinking ok, next? But let me tell you a few things about this piece of code.
Firstly I have named the function Person with a capital P. That is because it is just a convention you may or may not follow it is up to you. This convention came up exactly from the traditional languages where we usually name the classes like Class Person.
Secondly, the magical new keyword and why is it relevant, trust me this is the most important part.
new Keyword
So basically new keyword does 3 things:
- It creates a plain object, i.e
{}, which is referred to asthis - Binds the newly made object with the function and calls the function.
- Returns the object created.
So let me go and explain line by line the function that I created previously.
Line 1-3, I declare a function called Person that takes in a parameter name.
Line 4 - you call the function with the new keyword. what it does do? The things that I mentioned above. It creates a new object, which is referred to as this, and binds it with the function which means creating a prototypal chain with the constructor function, which in turn also means that the new object created is now of type Person and then calling the function and returning the created object.
So the function actually doesn't make it a constructor function. When you call it with the new keyword it becomes the Constructor function, fascinating isn't it? At least for me, it is, I love JavaScript.
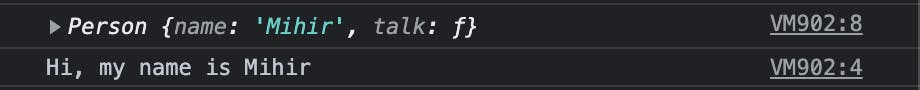
When you run this you get:

In the first line of the output, you can see the object with name and talk properties and before that object, it shows Person, which signifies this object of type Person object.
You can also think Constructor function as the function that helps you in reducing the code duplication, in the above example all the instances of the Person will have a name property and a talk function, so basically you just send the differences and it would create new objects with all the required repetitive code for you. In the above case, the difference was only the param name. You can go nuts and create as many instances as you like, for example, const Jai = new Person('Jai') If you log Jai you will get all the same properties as above but the name is now Jai.
Classes in JS
Yes JS also has classes, but yes you might have guessed it, it is just syntactic sugar for Constructor functions.
Let me convert the above Constructor function in class
class Person2 {
constructor(name) {
this.name = name;
this.talk = ()=>{
console.log(`Hi, my name is ${this.name}`)
}
}
}
People might be having problems with the way I declared my talk function, let me assure you I did it for my separate blog, which I will link here once it is ready. Lol. but,
The point is you can go use Classes or keep on using Constructor functions it is your choice but you should understand where it is all coming and here my friends I think this blog might come in handy, till next time Goodbye!
Peace. ✌️